There is a lot out there on keyword research, title tags, on page content etc. so were not going to bore you with the fundamentals of SEO. Instead we want you to know these 5 areas your average digital marketing youtuber or part time seo blogger won’t be talking about when it comes to Shopify SEO.
These 5 areas have been known to significantly hold sites back and if you have never dug deep into your sites SEO it’s likely you might be facing a few of these issues.
- Site structure
- Product tag duplicate content issue
- Key on page elements missing
- Breadcrumb Schema missing
- Shopify theme causing performance issues
Table of Contents
Site Structure
I know we said we wouldn’t bore you with the fundamentals. However, it’s important for us to quickly run over some key things to be aware of when it comes to site structure in general (not just for shopify).
Fundamentals
Remember, your site should be built for customers first.
The key is not to go overboard with categories and subcategories. All your pages should be within two to three clicks away from your homepage and your pillar categories should be one click away.
Now when it comes to category selection, your subcategories should be focused on more long tail keywords.
Typically these sub categories should only be created if they would be good for user experience, or if you can display enough products that they won’t be seen as doorway pages. A doorway page is a page google deems has been made only for SEO purposes and not actually for the user.
URL hierarchy for site structure
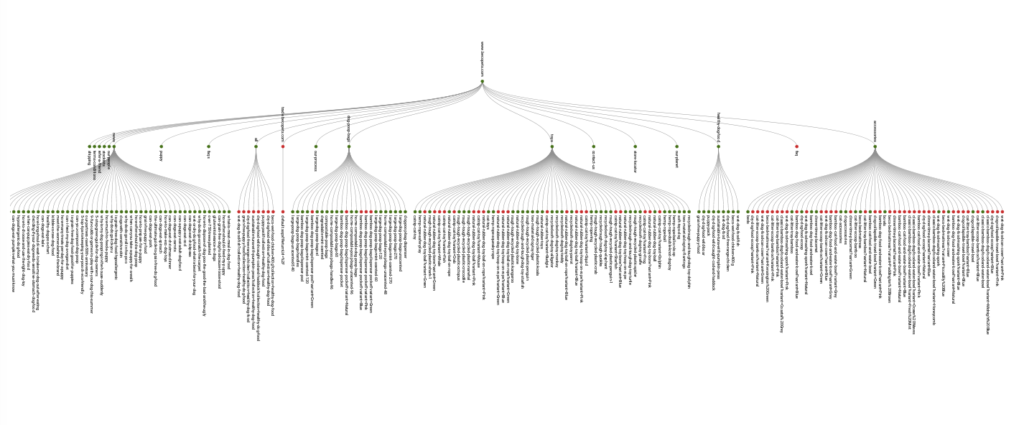
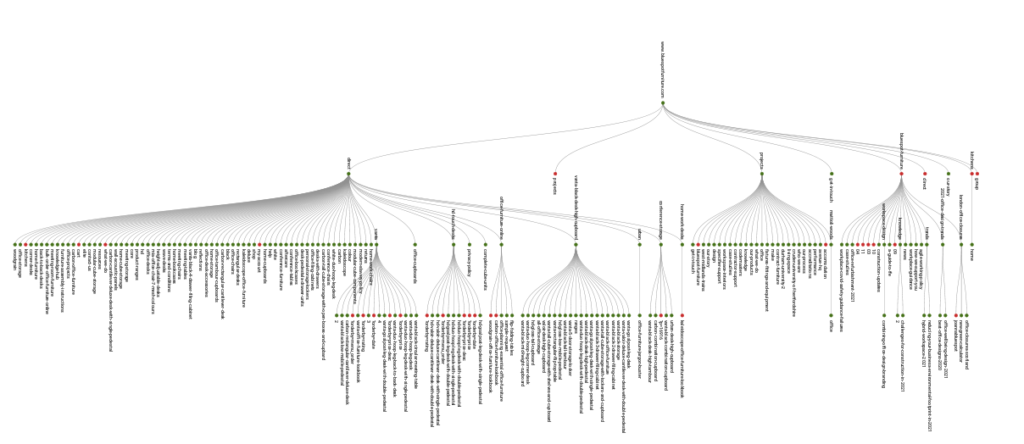
Shopify doesn’t allow the creation of sub-collections with 3rd level URL structures, instead it has a flat url structure. The image below is a good example of this. If you compare this to the site architecture on the wordpress site in image two there is a clear difference in how you can silo categories and products using url structure
Shopify site

WordPress site

The way Shopify category URL’s are established is as follows:
1st nesting level – https://your-store.com/collections
2nd nesting level – https://your-store.com/collections/your-collection
3rd nesting levels for sub collection pages are very complicated to produce. Meaning producing a URL structure such as the one below is unattainable for most ecomm and marketing managers: https://your-store.com/collections/main-collection/sub-collection
Both the parent and child collections will have the same nesting levels. This means that they will be viewed as equal site pages by search engines.
In principle creating a 3rd nesting level is possible, but it’s very complicated. To get this type of sub-collection, you will need to make serious changes to the code and structure of the site. If you are completely sure that you need this, we recommend contacting Shopify experts. At Digital Rainmaker we are always happy to organise a call to discuss how we can help you achieve this if it’s necessary.
Solution
Navigation Menu Method
So the options to force a hierarchy into your site structure can be done instead by editing your Navigation.
To make the changes, you should take the following steps:
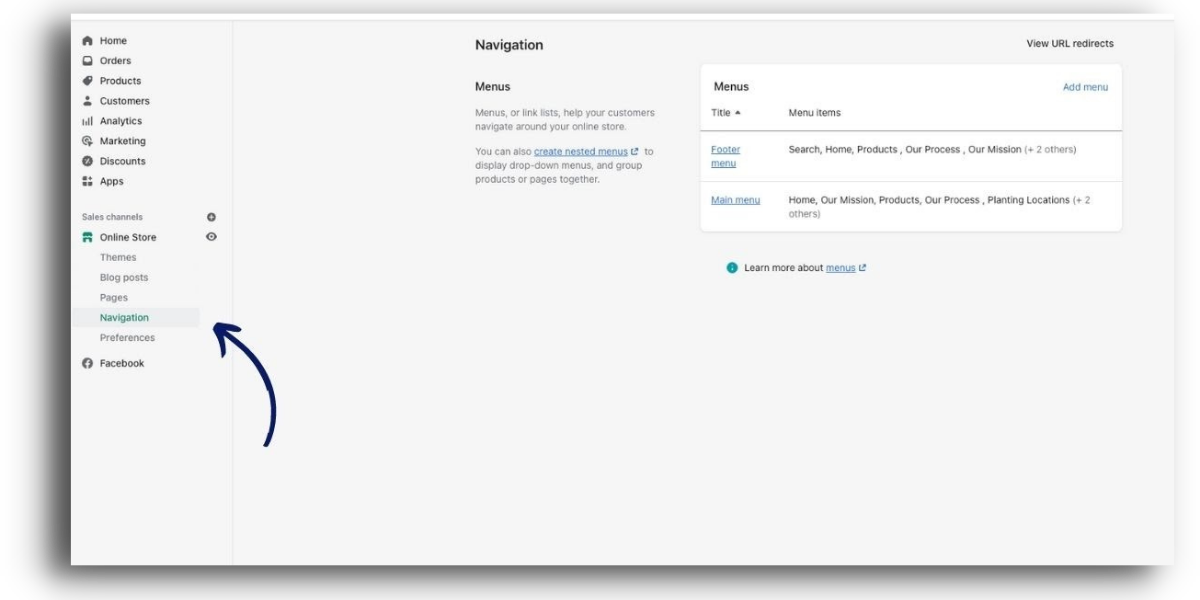
- Click on the ‘Navigation
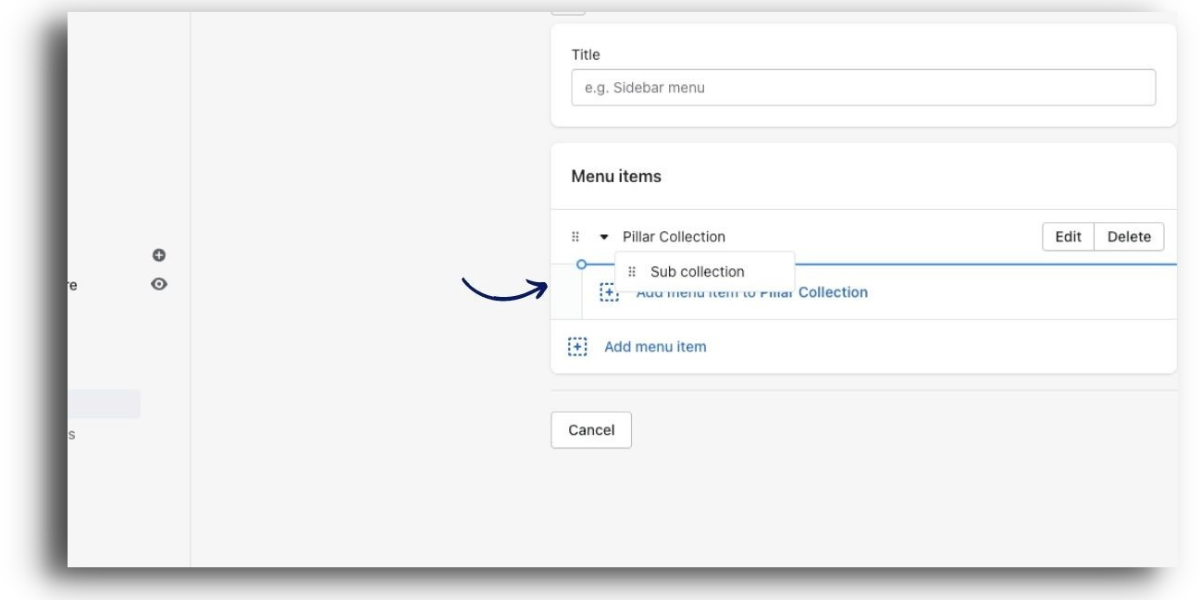
- The next thing you need to do is “Add menu” if you are starting from the beginning. If not, simply click on one of the menus already created.

- Next, add menu collections. You can do this simply by clicking ‘Add menu item’ and choosing the needed collection. This will become the parent collection.

- You should then add the other collections that are planned as sub-collections to the menu.
- All you need to do next is simply drag the sub-collections with your mouse to nest them into parent collections.
This strategy, although basic, will allow you to form a site structure that has all your necessary sub collections in, displayed in the hierarchy you wish Google to see them. This doesn’t necessarily mean that Google will always look at them in such a way, but it’s one of the key first steps you should make when overcoming the Shopify structure issue.
We should also mention that you don’t necessarily need to create a parent collection which users can click through to. Instead, you can simply create a menu item and nest the necessary collections there. It will exist only to ensure convenient navigation of the site by users. Although, this means you aren’t creating a hierarchy from a parent collection to a sub collection, instead you are just grouping collections under one title.
It is also important to note that the collections and sub-collections created using this method will have the same URL structure and appearance: https://your-store.com/collections/your-collection
Shopify collections within a collections page - pro technique
Creating the collection.sub-collections.liquid template
This method will require an understanding of HTML. Feel free to reach out to us, or another Shopify developer if you feel this is too advanced to do in house.
To create collection.sub-collections.liquid, you need to go to the ‘Edit code’ section and click on ‘Add a new template.’ After this, you can create a new collection.sub-collections.liquid template. When this new file is created, you have to manually write code for the entire structure that will be realized on the site.
Here is the basic code that can be used as a starting point:
{{ collection.title }}
{% assign collection_handle = “collection-” | append: collection.handle %}
<ul>
{% for link in linklists[collection_handle].links %}
{% assign sub_collection = link.object %}
<li><a href=”{{ link.url }}”>{{ link.title }}</a></li>
{% endfor %}
</ul>
You can learn more information about which parameters can be implemented on the page in the official manual Shopify created by clicking on the following link: https://help.shopify.com/en/themes/liquid/objects/collection. By choosing this method, the page URL will look like this:
https://your-store.com/collections/sub-collection/name-sub-collection
The next step is to replace the standard (default) template of the collection with ‘collection.sub-collections’ in the settings of your template. If you do everything correctly, you will see that the chosen collection will be split into sub-collections.
With this method you will create a url with this type of structure:
https://your-store.com/collections/sub-collection/name-sub-collection
Shopify Product Tag Duplicating Content Issue
Shopify product tags are a great way of adding attributes to a product and then allowing users to easily filter through products to find collections of that specific product type.
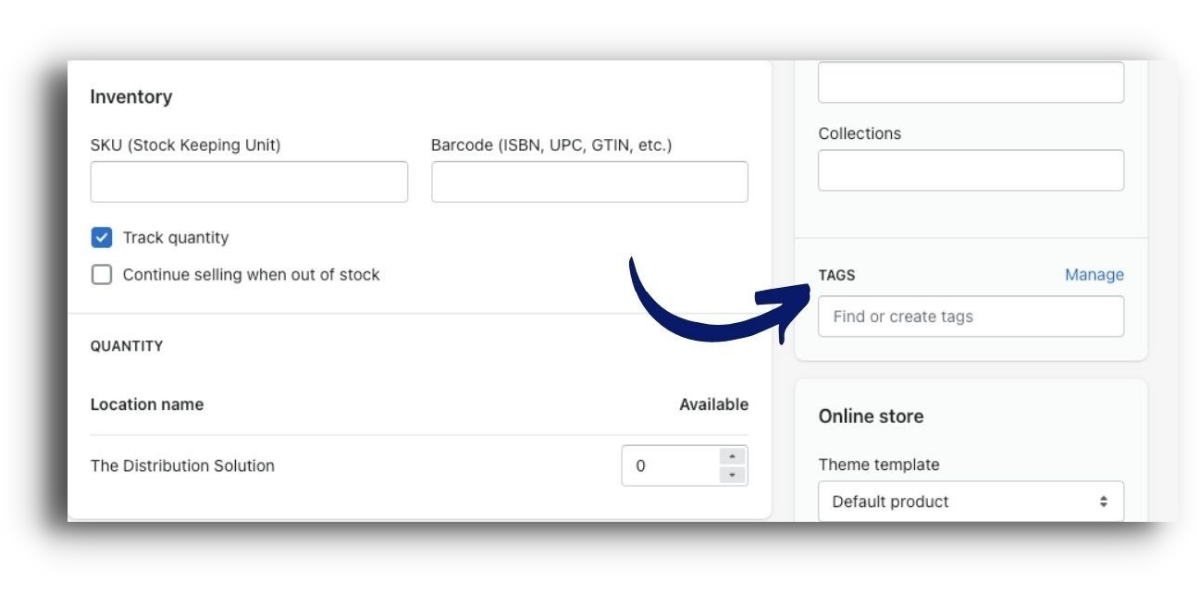
You have likely seen and used product tags in the past. They are located on the product page, in the ‘Tags’ section.

Although this allows you to easily create separate collection pages for each product attribute, it creates an issue of duplicate content. As it creates a separate URL for each tag, but uses the same content as it’s parent collection page.
For example, if you had the collection page:
- https://your-store.com/collections/sports-gear/
And then you created tags for all the variants in the sports gear range, such as mens trainers, womens running top etc. it would look like this.
- https://your-store.com/collections/sports-gear/mens-trainers/
- https://your-store.com/collections/sports-gear/womens-running-tops/
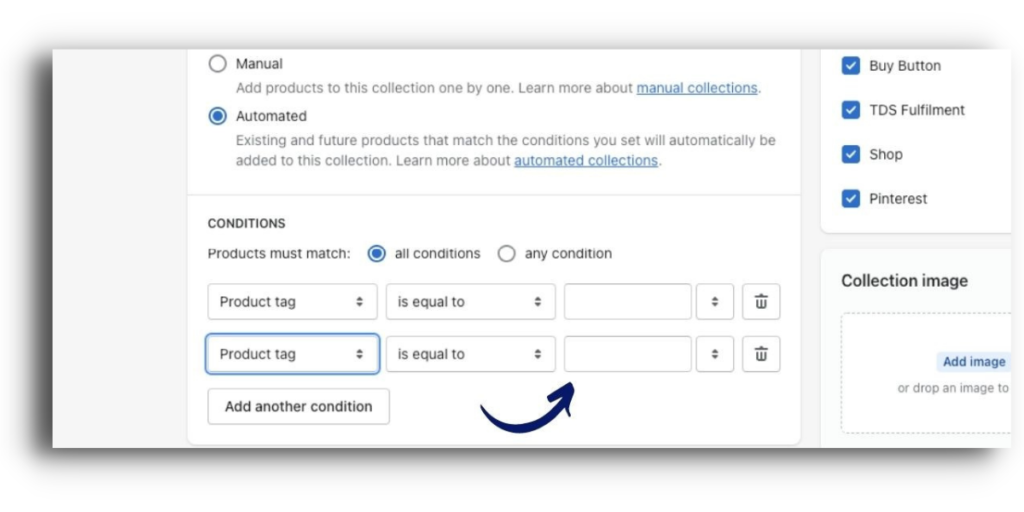
These are set in the collections page under the conditions area.

The issue is that the content for the heading tag, title, meta description and any written content will remain the same as the collection they are on. With a buildup of URL’s being indexed with the same content, Google will begin to become confused, it will reduce the authority of your main category page and will reduce the crawl budget you have for the site.
Collection page creation
One option is that you create collections for each specific search phrase variation. For example, if you used the method we mentioned in section 1 on site structure, you would have a separate page for womens running tops, with a url like this : https://your-store.com/collections/sports-gear/womens-running-tops/
Using this method you could also target more long tail keywords.
However, you need to be careful to avoid creating doorway pages or keyword cannibalisation, where you have pages competing for the same keyword, which will have an adverse impact on rankings.
Canonical tag
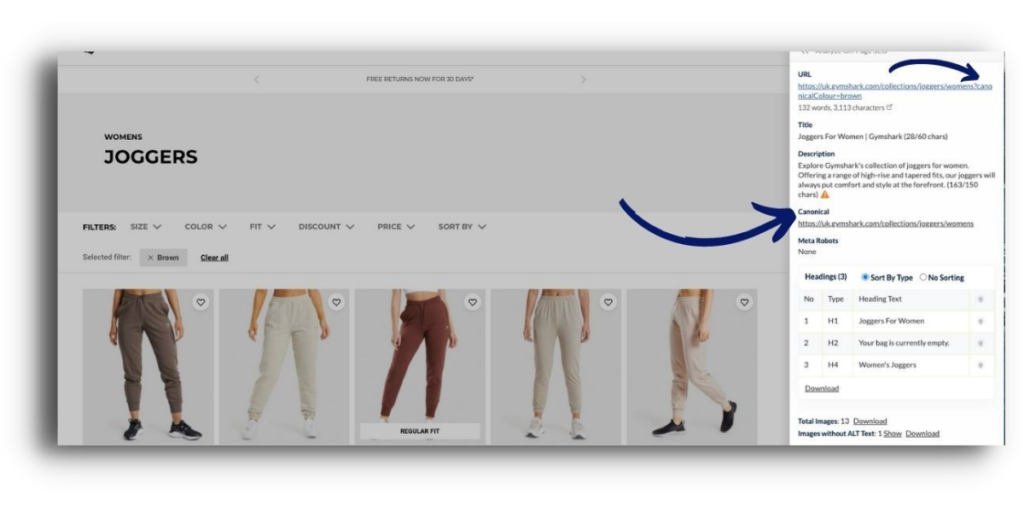
The other method is to use canonical tags to show Google that the parent collection page is the one you want to tag in Google. As you’ll see with the GymShark example below they do exactly that for their shopify store.
This method allows you to avoid any duplicate content issues, but also directs more authority to your established collection pages, which would have been impacted if you had all the tagged categories indexed.
https://spur-i-t.com/blog/how-to-add-shopify-sub-collections/

Missing Key On-Page Elements
As the likes of Theme Forest provides over a thousand different Shopify themes, it is no surprise that sometimes they haven’t been built with the thought of SEO in mind.
This means they might miss out on key on page elements for SEO. Most commonly this comes in the form of H1 tags missing and occasionally H2 tags.
Assuming you know the fundamentals of SEO, you will know that it is vital to have one H1 tag on a page and then usually at least a few H2’s for subheadings.
This issue usually occurs on product and collection pages, however it is also important to keep an eye out for the blog. We recently found one of our clients had their title for the blog marked as h2, which would have been set for at least a few years until we came on board.
Solution
You’ll be pleased to know this is all a fairly easy fix.
First, you will need to figure out if your site has been the unlucky victim to poor theme SEO creation.
You can do this by using tools like screaming frog, SEO minion, SEM Rush, or in our case Ahrefs.
For Ahrefs:
- Run an Audit of your website
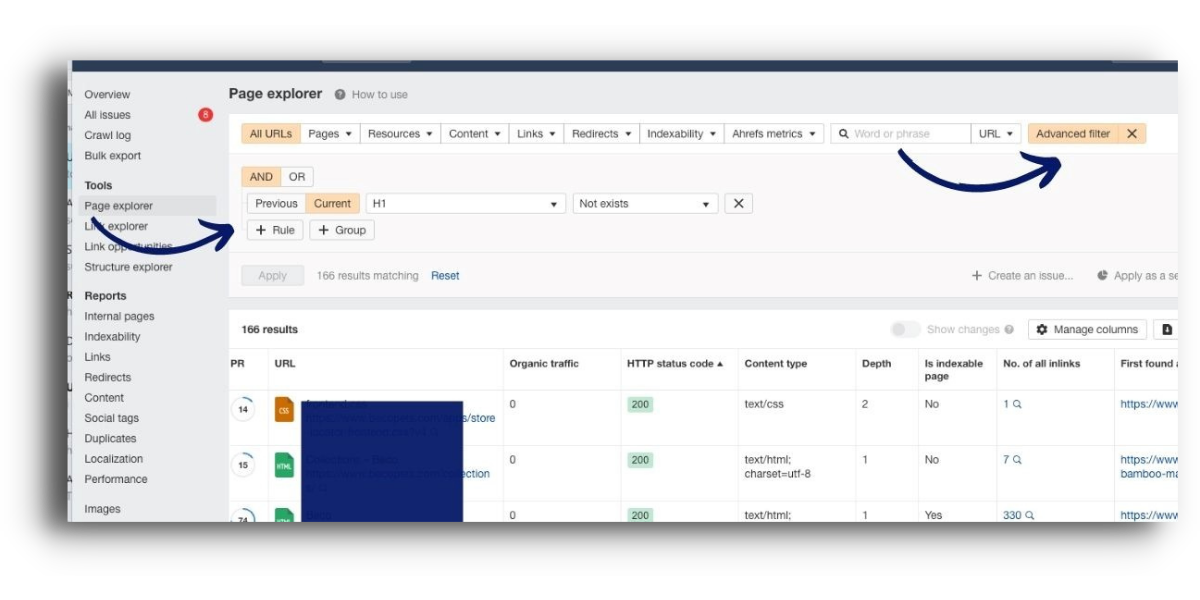
- Head into page explorer
- Click ‘Advanced Filter’
- Click ‘Current’, insert ‘H1’ in the first dropdown and ‘Not exists’ in the next
- Then filter by HTTP status code as you don’t need to look at any pages not with a 200 status.
- If any of these pages should have a H1, which is the large majority of the time, then this will need to be fixed.
- Before we show you how to fix this, run the same advanced filter search for H2’s and make sure that the pages appearing don’t have subheadings because if they do, typically they should have at least one H2.

- Once you have figured out what pages you need to fix, the next step is to head into the theme code and edit the template for that specific page type.
- Once you are in the template, do a command F search for the header tag it currently is, such as “H2” if it needs to be “H1”
- You will find something like:
<h2 class = “product-name”>
<a href=”{{product.url}}” tabindex=”0”>{{product.title}}</a>
</h2> - In this case you would simple need to edit the h2, so it was a h1, such as:
<h1 class = “product-name”>
<a href=”{{product.url}}” tabindex=”0”>{{product.title}}</a>
</h1>
Breadcrumbs Schema Not Inserted
This section relates closely to the issue of site structure on shopify we discuss in section 1, but when completed correctly it can offer the additional benefit of improved user experience.
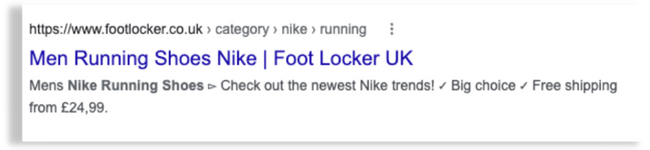
Breadcrumb schema is primarily in place to help users navigate through a website and display the navigation within the serp. For example the grey writing in the image below, after the url stating ‘category > nike > running’ is displayed through breadcrumb schema.

The breadcrumb schema will also be displayed on websites, so users can easily see the trial they have taken to land on that page. As this helps with user experience it will mean users spend more time on site, which leads to improved user signals and in turn rankings.
But, it isn’t just for user experience. Breadcrumb schema can also show a hierarchy on your website to Google. As shopify lacks the ability to show a clear hierarchy, which we have outlined in the step on site structure, having a breadcrumb schema can make a big difference to your SEO.
It will tell Google that you have a set order for your collections. It also has the added value to linking back to the collection page that the product was located in. If 30 products were situated in ‘Sub category x’ then that means ‘Sub category x’ has internal links being sent back to that page, improving link siloing and the authority of that collection page.
To add breadcrumb schema to your shopify store follow the video we put together with our chief technical SEO shazad. We like to use tag manager to avoid touching the clients code where possible, so this method is focussed on that technique. We usually avoid using plugins as we can then have more flexibility when it comes to schema and more plugins increases the risk of page speed issues or conflicts with the theme code.
Shopify Theme Killing Speed And Core Webs Vitals
As we mentioned and shown in section 3, when theme developers build a theme, they don’t always take SEO into account. So just like key elements being missing, site speed and performance is also something they fail to prioritise.
When considering that Shopify is usually starting on the backfoot when it comes to performance scores, because of the use of apps, and heavy features such as dynamic checkout buttons, you can quickly see the performance of the site deteriorate.
Search engines take into account site speed, core web vitals and also user signals when it comes to ranking websites. These are all directly impacted by poor performance scores, as the longer a site takes to load, or the worse experience it is offering, the higher your bounce rate will be and in turn the worse the worse your user signals will be. All leading to poor SEO.
Theme selection
If you haven’t already chosen a theme, then an easy first step is to make sure that the one you go for has been optimised for performance.
Some good ones to look at include:
- Shoptimized – Built for conversion rate optimisation, this one definitely takes speed into consideration
- Turbo Theme – Key features are highly focussed around performance. Such as Dynamically minified HTML and enhanced mobile browsing performance
Performance optimisation process
The likelihood however is you already have your theme in place and after all the design work you’ve completed the last thing you want to do is go through the pain of setting up a new one.
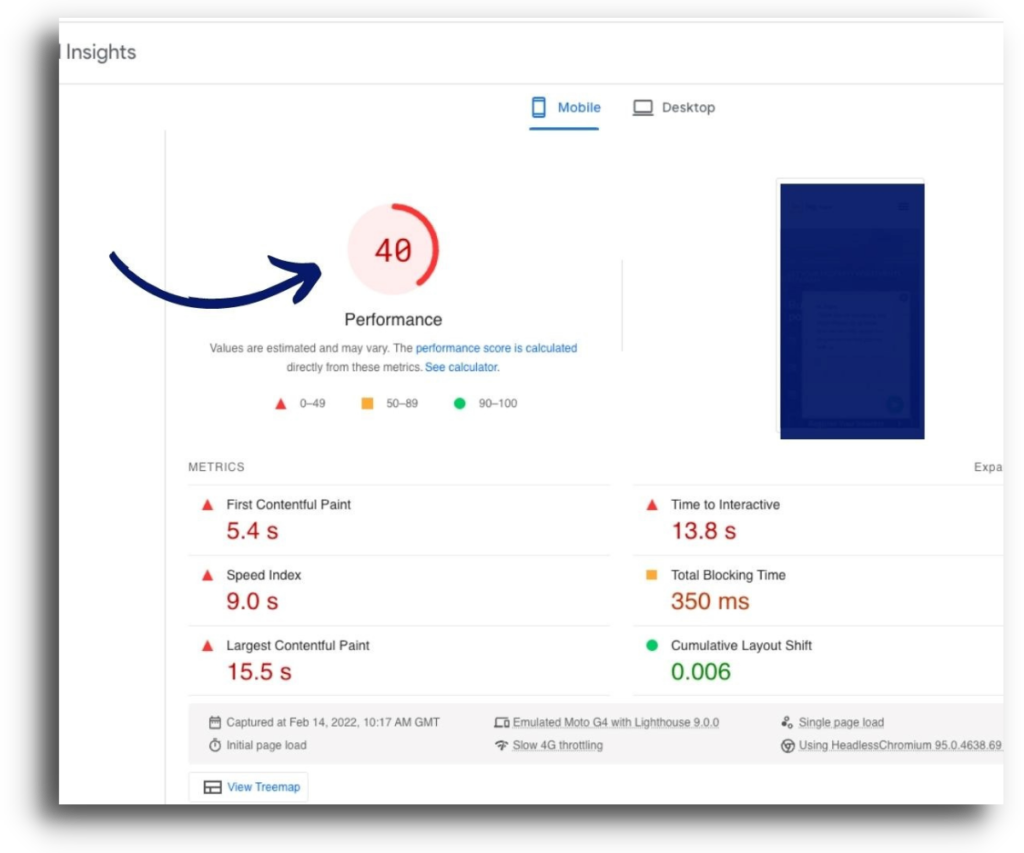
Before panicking that your websites SEO is doomed, we suggest first looking at what you are playing with. Running your site through page speed insights (which is a Google property) and Gt Metrix are a good way of seeing where it is at.

These tools will not only state what your scores might be, they also importantly point out what can be worked on to improve the performance of your site.
Assuming you have similar issues as many of the clients we manage, here are some key things which you can either work on in house (if you have the capabilities), or get in touch with a developer who has experience working on shopify sites and speed optimisation. Strangely enough, we do have such wizards at Digital Rainmaker (just saying 👀 ).
Insert CTA
The first thing which we suggest looking at is the easy steps.
- Image speed optimisation, either using a plugin or minifying the images manually using tools like Tiny ping should work.
- Another option is also to change your images to WebP, which is the fastest image type you can display.
- Removing plugins and apps which you don’t use is a very effective way to get quick wins. As we have mentioned, apps can slow down websites significantly.
- We also often compress plugins which clients are using, as that can also make a big difference for performance scores.
After that, other key and very technical areas include:
- Reduce JS usage
- Reduce external framework dependency and libraries
- Avoid parser-blocking scripts
- Preload key resources
- Lazy Loading implemented
- Use a system font
- Host assets on shopify servers (using their CDN)
- Use responsive images
- Optimise liquid code
Final Thoughts
Shopify is by no means perfect, however, in our eyes it is the most powerful ecommerce CMS platform on the market. Making the effort to fix and deal with the issues above is definitely worth the time.
As a Shopify SEO Agency we are always happy to jump on a call and discuss how we can help you. So, if you feel any of these issues related to what you are seeing or you simply feel it’s time to explode your digital sales, then fill out our form and one of our team will be in touch asap.