Table of Contents
Key Summary
- Infinite scroll is great for keeping users hooked, but it can be a double-edged sword regarding SEO. You’ll need to watch out for some sneaky pitfalls like crawlability issues.
- There are three types of events: Click events, scroll events, and load events. Search engine bots can only call load events, meaning they can’t click buttons or scroll down a page.
- You don’t have to pick sides between infinite scroll and pagination; you can have the best of both worlds. Combining the two can give your users a smooth experience while keeping search engines happy.
What's Infinite Scroll?
Infinite scroll is more than just a trendy feature; it’s a complex web design technique that relies on JavaScript and AJAX calls to continuously load content as the user scrolls down a webpage. This eliminates the traditional pagination system where you have to click to view additional pages.
The content appears ‘infinite’ because new data loads just as the user reaches the end of the visible content, creating a seamless experience.
Infinite Scrolling Pros & Cons
Pros:
- Enhanced User Engagement: One of the most compelling reasons to implement infinite scroll is the boost in user engagement. The endless flow of content encourages users to stay longer, thereby increasing the time-on-site metric—a factor that indirectly influences SEO.
- Reduced Cognitive Load: Let’s face it, clicking through pages can be a hassle. Infinite scroll eliminates this by offering a more streamlined experience, particularly beneficial for mobile users.
- Increased Conversion Rates: For e-commerce sites, the longer a user stays, the more likely they are to make a purchase. Infinite scroll can be a powerful tool to increase conversions, but only if implemented correctly.
Cons:
Overwhelm and Decision Fatigue: Ever found yourself mindlessly scrolling through your Facebook feed? That’s the downside. The endless content can lead to decision fatigue, where the user becomes overwhelmed by too many choices.
SEO Challenges: This is the elephant in the room. Search engines like Google have a hard time crawling and indexing content loaded via JavaScript, which is how infinite scroll works.
Navigation Nightmares: Have you ever tried reaching the footer on a website with infinite scroll? It’s like chasing a mirage. This can be frustrating for users looking for specific information usually found at the bottom of a webpage. But fret not, there are ways around this…
5 Ways to Avoid “Navigation Nightmares”
Sticky Footer
One straightforward approach is to make the footer “sticky,” so it’s always visible at the bottom of the user’s screen. This way, no matter how much they scroll, the footer and its essential links are always within reach.
Pause on Hover
Another option is to pause the infinite scroll when the user hovers their mouse near the bottom of the page. This gives them a chance to click on footer links before more content loads. It’s a subtle UX tweak but can make a world of difference.
"Load more" Button
Instead of automatically loading more content, you can provide a “More Content” or “Load More” button that appears as the user nears the end of the current content. This gives them the option to either continue scrolling or take a moment to explore the footer.
Collapsible Footer
A collapsible footer can be another effective solution. When a user scrolls to the bottom, the footer expands, revealing all the links and information usually found there. If the user scrolls up or clicks to collapse it, the footer minimizes to allow more room for content.
Footer Access Button
Place a small, unobtrusive button at the corner of the screen that, when clicked, either takes the user directly to the footer or opens a sidebar containing the footer information. This ensures that the footer is accessible without interfering with the infinite scroll experience.
Pagination vs Infinite Scrolling for SEO: Which One's Better
The debate between pagination and infinite scroll for SEO is akin to a heavyweight boxing match; each has its strengths and weaknesses.
Pagination
Pagination is the reigning SEO champion. Each paginated page has a unique URL, title, and meta description, making it a darling for search engine bots. These bots can easily crawl each page, index the content, and even rank these individual pages for specific long-tail keywords.
Infinite scroll
Infinite scroll, the challenger, excels in user engagement but falls short in the SEO department. Its dynamic content loading makes it a hard nut to crack for search engine bots. However, it’s not all doom and gloom; with the right techniques, you can make infinite scroll more SEO-friendly, but more on that later.
Infinite Scroll vs. Lazy Loading
Infinite scrolling inherently employs a form of lazy loading to enhance website performance.
As users scroll down the page, only the content that comes into the viewport is loaded, similar to the lazy loading technique for images and other media files. According to Martin Splitt from Google, “using lazy loading for images is fine, but not for loading more content’.
Infinite Scroll vs. “Load More” Button
When it comes to enhancing user experience, both infinite scroll and the “Load More” button have their merits. However, it’s crucial to understand that they share similar SEO challenges. Just like infinite scroll, the “Load More” button relies on dynamic content loading, which can be a stumbling block for search engine bots trying to crawl and index your site.
The “Load More” button offers a more controlled user experience, allowing visitors to choose when they want to see additional content. This can be particularly useful for mobile users who may not want to scroll endlessly. But don’t be fooled; this button can be just as tricky for SEO as infinite scroll if not implemented correctly.
The key to making the “Load More” button SEO-friendly lies in the backend. You’ll want to ensure that the content it reveals is also accessible through static HTML links. This makes it easier for search engine bots to crawl and index the new content, just as they would with traditional paginated pages. By doing so, you’re not just improving the user experience but also ensuring that your content remains visible to search engine
Infinite Scroll vs Virtual Scroll
Virtual scrolling is a technique used to optimize the performance of web applications that need to display large lists of data. Unlike traditional scrolling, where all items in a list are rendered in the DOM, virtual scrolling only renders the items that fit within the viewport. As a user scrolls, off-screen items are removed from the DOM, and new items are added. This significantly reduces the number of DOM elements, leading to smoother scrolling and improved performance.
Infinite scroll automatically loads more content as the user reaches the end of the existing content, often using AJAX to fetch new items. Virtual scroll doesn’t fetch new data; it simply reuses the same DOM elements to display different parts of the existing dataset.
Both virtual and infinite scrolling involve dynamic content loading, which can make it difficult for search engine bots to crawl and index the entire content set. So, if you’re considering using virtual scrolling on pages where SEO is crucial, be prepared to implement workarounds similar to those used for infinite scroll, which you’lll learn soon.
Is Infinite Scroll Bad for SEO?
Infinite scroll poses a unique set of challenges for SEO. Traditional search engine bots, like Googlebot, are designed to crawl static HTML pages. They follow links from one page to another, indexing content along the way. However, infinite scroll disrupts this process…
Since the content loads dynamically through JavaScript, these bots can’t ‘see’ beyond the first set of content that loads initially. This leads to incomplete indexing, amongst other issues, which can severely impact your site’s SEO performance:
Crawlability Issues
First off, let’s talk about crawlability. Search engines like Google use bots to crawl web pages and add them to their index. These bots are pretty smart, but in some cases, they’re not as savvy as a human user. They can’t scroll down a page or click a “Load More” button, which is often how infinite scroll is triggered.
If your content only appears when a user scrolls down, there’s a good chance that search engine bots might not even know it exists.
Indexation Woes
Closely related to crawlability is the issue of indexation. Even if a search engine bot manages to crawl your page, it might struggle to index it correctly. Why? Because infinite scroll usually loads content dynamically using AJAX or JavaScript.
While Google has gotten better at crawling and indexing JavaScript content, not all search engines are there yet. And even Google can sometimes miss out on indexing all your content correctly if it’s hidden behind infinite scroll.
If your content only appears when a user scrolls down, there’s a good chance that search engine bots might not even know it exists.
Duplicate Content and Canonicalization
Infinite scroll can also lead to duplicate content issues. Imagine this: the first set of content is on Page 1, and as you scroll, you get to Page 2. But both these pages might have the same meta title and description because, well, it’s technically the same “page” just extended. This can confuse search engines and dilute your page’s SEO value.
Fragmented User Experience for Search Visitors
Another less-discussed but equally important issue is the user experience for visitors coming from search engines.
When content is loaded dynamically through infinite scroll, direct linking to a specific part of the content can become problematic. This means that if someone finds your content through a search engine and clicks on it, they might not land exactly where they expected. This can increase bounce rates, which is another red flag for search engines.
How Do I Make My Infinite Scroll SEO-Friendly: Pro Tips
Navigating the SEO challenges of infinite scroll isn’t a one-size-fits-all affair. The good news is that there are multiple ways to make infinite scroll work in harmony with your SEO goals. The trick is to choose the right approach that aligns with your website’s specific needs, technical capabilities, and user behavior. Let’s explore the various strategies you can employ to make your infinite scroll SEO-friendly.
Combine Pagination with Infinite Scrolling: The Hybrid Approach
The most straightforward and effective way to make infinite scroll SEO-friendly is to marry it with a traditional pagination system. This hybrid approach ensures that while users enjoy the seamless experience of infinite scrolling, search engine bots can crawl the paginated links. Here’s how to do it:
- Implement Rel=Next/Prev Tags: Use rel=”next” and rel=”prev” tags to indicate the relationship between component URLs in a paginated series. This helps search engines understand the structure of your paginated content.
- Unique URLs for Each Segment: Ensure that each segment of content has a unique URL. This can be achieved using the HTML5 History API, which allows you to change the URL displayed in the browser through JavaScript without reloading the page.
- Server-Side Rendering: Use server-side rendering to load the first page of content as static HTML. This ensures that search engine bots can see and index the content even if JavaScript is disabled.

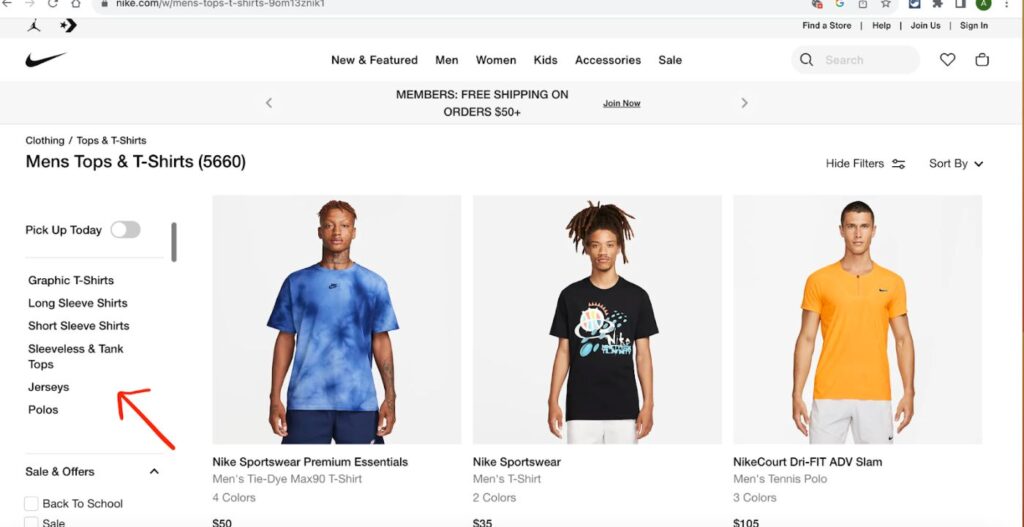
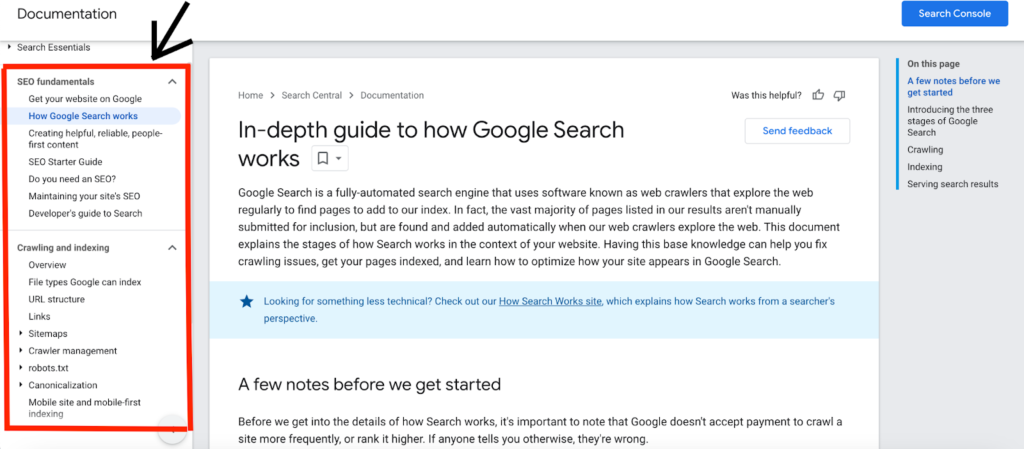
Crawlable Subcategories and Content Hubs: The Architectural Fix
Another effective strategy is to create crawlable subcategories and content hubs. These act as mini-sitemaps that guide search engine bots to various content sections, making your site more organized and SEO-friendly.
For instance, if you have an e-commerce site with infinite scroll, you could create content hubs for different product categories like “Men’s Nike t-shirts,” “Women’s Addidas t-shirts,” ,etc. You can do the same with the blog.

More Advanced Techniques: Go Above and Beyond
When it comes to making infinite scroll SEO-friendly, several advanced techniques can be employed. These methods go beyond the basics and delve into more complex solutions that can effectively resolve the inherent SEO challenges posed by infinite scroll.
Here’s a closer look at why these techniques are effective and how they can be implemented.
AJAX Crawling Scheme
- While Google has deprecated the AJAX crawling scheme, it’s still relevant for other search engines that may not be as advanced in crawling JavaScript-based content. The AJAX crawling scheme involves creating HTML snapshots of your dynamically generated content. These snapshots act as a static version of your content, making it easier for search engines to crawl and index your pages. This is used by sites like Twitter, Facebook, Gmail, or Discord.
- Why It Fixes the Problem: Infinite scroll often relies on AJAX to load new items. By providing HTML snapshots, you’re essentially giving search engines a version of the page they can easily understand, thereby improving crawlability and indexation.
Dynamic Rendering
- Dynamic rendering is a technique where you serve a static HTML snapshot of your page to search engine bots, while human users get the regular, JavaScript-heavy version.
- Why It Fixes the Problem: Search engines have a hard time crawling and indexing JavaScript-heavy pages. Dynamic rendering solves this by offering a simpler, crawlable version of the page to search engines, ensuring that your content gets indexed.
XML Sitemaps
- An XML sitemap is essentially a roadmap of your website that you submit to search engines. It contains URLs for every piece of content you want search engines to index. For websites using infinite scroll, it’s crucial to include URLs of all paginated pages or content hubs in your XML sitemap.
- Why It Fixes the Problem: Infinite scroll can make it difficult for search engines to discover all the pages on your website. By including all paginated URLs in your sitemap, you’re directly informing search engines about the existence of these pages, ensuring they are crawled and indexed.
Technical How-To: Making Infinite Scroll SEO-Friendly
Navigating the technical landscape of infinite scroll and SEO can be daunting, but fear not. This comprehensive guide will walk you through the steps to ensure your infinite scroll is both user-friendly and SEO-optimized.
The Hybrid Approach: Combining Pagination with Infinite Scrolling
Step 1: Implement Rel=Next/Prev Tags
- Locate Your Pagination Links: These are usually found in the HTML of your paginated pages.
- Add Rel Tags: Add rel=”next” and rel=”prev” attributes to the corresponding <a> tags. For example:
By speeding things up, you’ll keep your visitors happy and engaged, and they’ll keep returning for more.
<a href=”page2.html” rel=”next”>Next</a>
<a href=”page1.html” rel=”prev”>Previous</a>
Step 2: Unique URLs for Each Segment
- Use HTML5 History API: Utilize the pushState method to change the URL without reloading the page. Here’s a simple JavaScript example:
window.history.pushState({}, ”, ‘new-page.html’);
- Trigger URL Change: Make sure to trigger this URL change as new content loads via infinite scroll.
Step 3: Server-Side Rendering
- Configure Your Server: Ensure that the first page of content is rendered server-side. This can be done using various back-end technologies like Node.js, PHP, or Python.
- Test: Use tools like Google’s Mobile-Friendly Test to ensure that the server-rendered content is visible even when JavaScript is disabled.
Creating Crawlable Subcategories and Content Hubs
From an SEO Perspective:
- Unique SEO Elements: Each hub or subcategory page should be unique to help search engines understand the difference between each page. This then prevents canninbalisation or a reduction in googles quality score of the site.
- Internal Linking Through Sub Navs: Use internal links through sub-navigation (typically on the side of the page) to connect these hub pages to other relevant categories. This not only helps with user navigation but also spreads page rank.

- Keyword Optimization and relevant product coverage: The content on these hub pages should be optimized for relevant keywords as well as making sure that Ecomm category pages have relevant product coverage. This helps in ranking the hub itself.
From a UX Perspective:
- Ease of Navigation: The hub pages should be designed for easy navigation. Consider including a table of contents/sub nav, filters, or sorting options to help users find what they’re looking for.
- Visual Cues: Use visual cues like icons, thumbnails, or color coding to make it easier for users to identify different categories or types of content.
- Load Time: Since these hub pages will link to various pieces of content, ensure they load quickly to provide a good user experience. Optimize images, use lazy loading, and minimize code where possible.
How To Implement Advanced Techniques for SEO-Friendly Infinite Scroll
AJAX Crawling Scheme
Implementing AJAX (Asynchronous JavaScript and XML) can be a double-edged sword for webmasters. While it allows for a smoother user experience by loading content dynamically, it introduces complexities when it comes to SEO. Search engines, especially those that aren’t as advanced as Google, can struggle to crawl and index AJAX-loaded content, leaving a portion of your site virtually invisible to them.
- HTML Snapshots: Create static HTML snapshots of your dynamically generated content. These snapshots serve as a more digestible version for search engine bots, making it easier for them to crawl and index your pages.
- Configure Server: Set up your server to serve these HTML snapshots to search engine bots that do not execute JavaScript. This ensures that while human users see the dynamic AJAX-loaded content, search engine bots get the static HTML snapshots, optimizing your site for both user experience and search engine visibility.
Dynamic Rendering
Dynamic rendering involves serving a static HTML snapshot of your page to search engine bots while serving the regular JavaScript version to users.
- Identify User Agents: Use server-side logic to identify the user agent making the request. If it’s a search engine bot, serve the static HTML snapshot.
- Use Puppeteer: Tools like Puppeteer can help you generate these static HTML snapshots dynamically.
XML Sitemaps
Including the URLs of all paginated pages or content hubs in an XML sitemap can ensure that search engines are aware of all crawlable URLs on your site.
- Generate Sitemap: Use tools or plugins to generate an XML sitemap that includes all the URLs you want search engines to crawl.
- Submit to Search Engines: Submit the XML sitemap through Google Search Console and other search engine equivalents to ensure it gets crawled.
Debunking SEO Infinite Scroll Myths
Myth 1: Infinite Scroll is Always Bad for SEO
While infinite scroll poses challenges for SEO, it’s not an insurmountable obstacle. With the right strategies, like the hybrid approach or creating content hubs, you can make it SEO-friendly.
Myth 2: Users Always Prefer Infinite Scroll
User preference is subjective. While some may enjoy the endless flow of content, others might find it overwhelming. It’s essential to consider your target audience’s needs and preferences when deciding to implement infinite scroll.
Myth 3: Infinite Scroll Improves Page Speed
Contrary to popular belief, infinite scroll can actually slow down your website if not implemented correctly. The continuous loading of content increases the DOM size, leading to slower performance over time.
Advanced User Experience Considerations
While we’ve talked a lot about SEO, it’s essential to remember that user experience is equally crucial. After all, what good is a well-ranked site if users find it difficult to navigate? Here are some advanced UX considerations when implementing infinite scroll:
- Scroll Depth Tracking: Use analytics tools like Hotjar to track how far users scroll down on your pages. This data can provide valuable insights into user engagement and content effectiveness.
- Progress Indicators: Implement subtle progress indicators to give users a sense of how much content is left. This can alleviate the feeling of being overwhelmed by an endless stream of content.
- Save User Position: Ever been frustrated when you click on a link, then go back to the main page and find yourself back at the top? Implementing a feature to save the user’s scroll position can significantly enhance user experience.
Accessibility: Ensure that your infinite scroll feature is accessible to all users, including those using screen readers or other assistive technologies. ARIA (Accessible Rich Internet Applications) landmarks can be useful here.
Conclusion: Striking the Balance
Infinite scroll offers a captivating user experience but comes with SEO challenges. However, these challenges aren’t insurmountable. By adopting a hybrid approach that combines infinite scroll with pagination and implementing SEO-friendly techniques like content hubs, you can achieve a balance between user engagement and search engine optimization.